前言
众所周知zibll子比主题是一个非常优秀的WordPress博客主题(本站也在采用本主题),但作者可能不怎么喜欢花里胡哨的文章标签,只优化了标签云显示彩色标签,文章标签没有进行彩色化(纯色)。而对于我这种喜欢花里胡哨的来说,只能自己动手,丰衣足食咯!O(∩_∩)O哈哈~
由于本人对于CSS、PHP、HTML认识甚少,所以哪位大佬若有更好的方法也可以分享一下,至于为什么发这篇文章,当然是想水一篇啦!嗯,是这样的!
文章标签美化采用的是CSS覆盖原来的样式,达到彩色的效果!直接在后台主题自定义CSS样式粘贴CSS代码,这样升级主题时无需二次复制粘贴,简单、实用。
食用教程
复制CSS代码到后台子比主题设置—》自定义CSS样式—》将CSS代码粘贴框里,即可大功告成。
CSS代码:
注:CSS代码已进行压缩,直接复制粘贴即可。
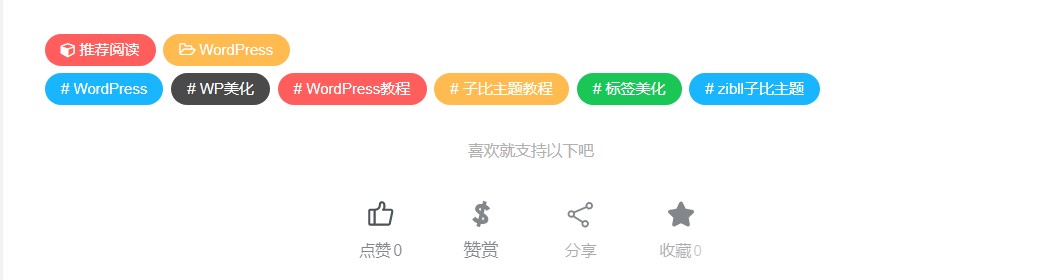
效果截图

© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END










- 最新
- 最热
只看作者