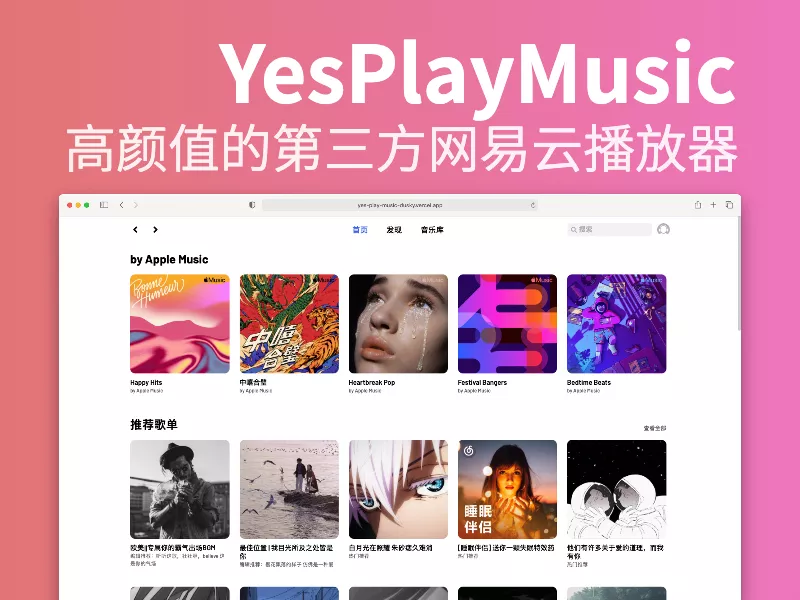
YesPlayMusic是一款国人开源的高颜值第三方网易云播放器,基于 Vue.js 全家桶开发,内置所有音乐播放器基础功能。软件遵守MIT开源协议。
![图片[1]-开源第三方网易云播放器-YesPlayMusic/高颜值的第三方网易云播放器,支持 Windows / macOS / Linux-知新网](https://vlog.wangyuanworld.cn/wp-content/uploads/2023/06/1685980247-5890e761bc27d07dd2e3c8cbc32d1e37.jpeg)
演示地址https://music.mereith.com/
功能特色:
- 网易云账号登录(扫码/手机/邮箱登录)
- 支持 MV 播放
- 支持歌词显示
- 支持私人 FM / 每日推荐歌曲
- 无任何社交功能
- 海外用户可直接播放(需要登录网易云账号)
- 支持 UnblockNeteaseMusic,自动使用各类音源替换变灰歌曲链接 (网页版不支持)
- 「各类音源」指默认启用的音源。
- YouTube 音源需自行安装
yt-dlp。
- 每日自动签到(手机端和电脑端同时签到)
- Light/Dark Mode 自动切换
- 支持 Touch Bar
- 支持 PWA,可在 Chrome/Edge 里点击地址栏右边的
安装到电脑
- 支持 Last.fm Scrobble
- 支持音乐云盘
- 自定义快捷键和全局快捷键
- 支持Mpris
![图片[3]-开源第三方网易云播放器-YesPlayMusic/高颜值的第三方网易云播放器,支持 Windows / macOS / Linux-知新网](https://vlog.wangyuanworld.cn/wp-content/uploads/2023/06/1685980248-3f6a7f1ab5f5320378489c3ec006ae10.jpeg)
![图片[4]-开源第三方网易云播放器-YesPlayMusic/高颜值的第三方网易云播放器,支持 Windows / macOS / Linux-知新网](https://vlog.wangyuanworld.cn/wp-content/uploads/2023/06/1685980248-3a069ef3e90e83c4a4838aa3cb8c2533.jpeg)
下载地址:https://github.com/qier222/YesPlayMusic
✨ 特性
- ✅ 使用 Vue.js 全家桶开发
- ? 网易云账号登录(扫码/手机/邮箱登录)
- ? 支持 MV 播放
- ? 支持歌词显示
- ? 支持私人 FM / 每日推荐歌曲
- ?? 无任何社交功能
- ?️ 海外用户可直接播放(需要登录网易云账号)
- ? 支持 UnblockNeteaseMusic,自动使用各类音源替换变灰歌曲链接 (网页版不支持)
- 「各类音源」指默认启用的音源。
- YouTube 音源需自行安装
yt-dlp。
- ✔️ 每日自动签到(手机端和电脑端同时签到)
- ? Light/Dark Mode 自动切换
- ? 支持 Touch Bar
- ?️ 支持 PWA,可在 Chrome/Edge 里点击地址栏右边的 ➕ 安装到电脑
- ? 支持 Last.fm Scrobble
- ☁️ 支持音乐云盘
- ⌨️ 自定义快捷键和全局快捷键
- ? 支持 Mpris
- ? 更多特性开发中
部署教程
一、打开vercel官网,使用Github登录,https://vercel.com
二、打开Github项目https://github.com/qier222/YesPlayMusic,点击右上角的 fork
三、在 Vercel 官网点击 New Project
![图片[2]-用vercel搭建一个高颜值的第三方网易云播放器YesPlayMusic](https://vlog.wangyuanworld.cn/wp-content/uploads/2023/06/1687018927-5cbc86d5041b44c44f0ed4ef05c39a1f.webp)
三、点击 Import Git Repository 并选择你 fork 的YesPlayMusic项目并点击import
四、如下图,点击 select
![图片[3]-用vercel搭建一个高颜值的第三方网易云播放器YesPlayMusic](https://vlog.wangyuanworld.cn/wp-content/uploads/2023/06/1687018927-f23506fdf8869e8837d17efe919731f6.webp)
五、在Environment Variables中填写 Name 为 VUE_APP_NETEASE_API_URL,Value填写网易云 API 地址,点击 Add。最后点击底部的 Deploy 就可以部署到 Vercel 了。
![图片[4]-用vercel搭建一个高颜值的第三方网易云播放器YesPlayMusic](https://vlog.wangyuanworld.cn/wp-content/uploads/2023/06/1687018927-01eee9ee450444d5fc1b9fdba68cdfde.webp)
如果你想绑定自己域名,可以在Project Settings -> Domains 添加域名,CNAME解析有些慢要等很久。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END

![APlayer播放器一个好看的超仿Blibili弹幕播放器(知新网ATOM原创)[非源代码是已经编译好的二进制程序]-知新网](https://vlog.wangyuanworld.cn/wp-content/uploads/2023/05/3704ce6f50d63c3892c7825dce47ddcf_shadow.webp)



![WordPress网站整站加速优化方案[一站式站点优化方案。]-知新网](https://vlog.wangyuanworld.cn/wp-content/uploads/kekc_cn_useruploads/柚子星/2023/02/21/b7fdf80236010149.jpg)




暂无评论内容