排序
子比主题美化导航菜单添加自定义徽章及多种样式菜单设置方法
今天分享的是子比主题首页导航的主题美化,可以用多种方式进行展现,这也是我非常喜欢的一个美化功能,喜欢的朋友记得收藏本文章。效果图:添加徽章进入Wordpress后台-外观-菜单->修改导航标...
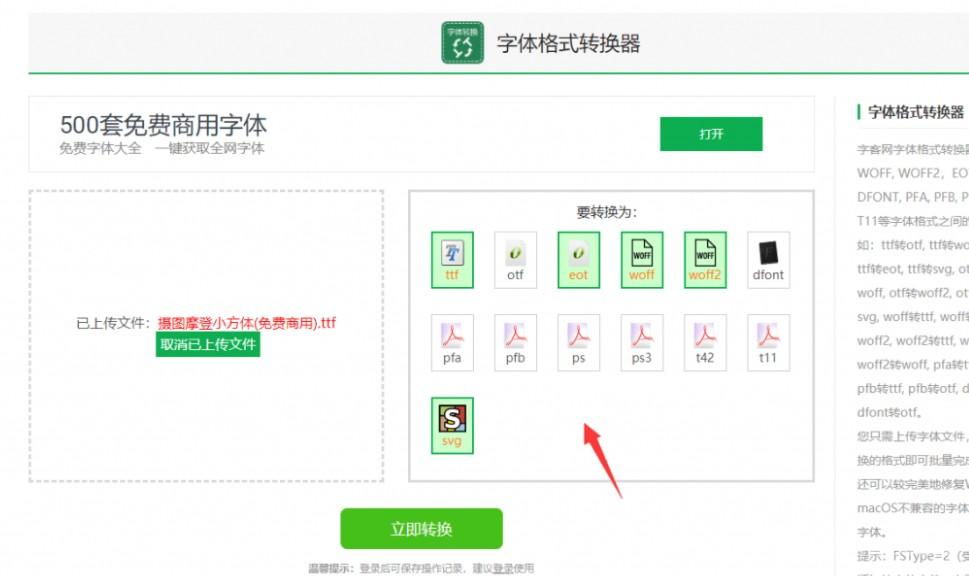
WordPress网站字体自定义美化教程
前言很多站长对网站的的字体比较在意,有时候换一种风格的字体,整个网站的阅读体验或许就会变的很不同,这样就会有很多站长对网站进行字体更换,所以对字体的选择也是非常重要。大多数站长在使...
wordpress美化教程-给评论框加上好看的右侧背景图片
前言一个网站做的好与不好,其中一个条件就是网站的互动,如果与网友互动频繁,这个网站的忠实程度应该不会差,很多好的网站网友留言互动频率非常高,那评论留言编辑区肯定是使用频率比较高的了...
zibll子比主题添加右侧悬浮导航教程
前言子比主题现在右侧悬浮导航还是比较不错的,功能页比较全面,如果有喜欢折腾的朋友可以自己修改下,右侧悬浮导航,此教程是从其他博客看到后觉着不错,可以学习下,喜欢的朋友可以自己测试,...
【第二款】网站右上角添加粉色复制弹出窗口样式
弹窗效果演示投放位置1.子比主题设置 >> 自定义代码 >> 自定义底部 HTML 代码:添加以下代码:2.其他主题自行添加在主题的 head 或 food 文件底部即可,具体效果自行测试。代码
网站复制文字时动态透明弹窗提示
效果图代码位置Zibll主题设置 >> 全局&功能 >> 自定义代码 >> 自定义javascript代码/*复制弹窗提示*/ document.body.oncopy = function() {layer.msg('<p style='font...
WordPress网站底部的友情链接和隐私政策等按钮美化教程
效果展示使用教程添加 css 样式和添加 HTML 代码即可如下1.子比主题设置 >> 自定义代码 >> 自定义 CSS 样式:添加以下 CSS 代码:2、子比主题设置 >> 页面&显示 >>...
WP子比主题添加最新通知模块教程【推荐】
简介:教程分为两步,添加 CSS 样式和添加 HTML 代码即可效果图:1.子比主题设置—>自定义代码—>自定义 CSS 样式,添加以下 CSS 代码:2.在后台–>外观–>小工具–>自定义HTML,...