演示
本文文章上方就是演示,这个是我修改过的js,你可以修改图标以及文字展示为你想要的,或者修改一些css进行美化,但是最好将修改过的文件在引用的时候套用cdn速度更快
没有修改过的js

前言
这个并不是我开发的是由这个人开发的,我只是将这个东西做了一些简单的理解,其中包含了word press的字段理解于自定义css于自定义js的问题。
设置
这个东西依赖于主题的自定义js【显示在底部】主题不同请根据主题提供的自定义代码位置进行调整,由于我没有那么多主题站进行测试,这儿就以子比主题和onenav主题进行一个简单的演示
注意以下几点
- 这个东西不是免费的
- 9.9元可以调用5万字,已经调用过的不会再次扣除api费用我、而是从官网数据库中直接调用
- 购买地址:文章摘要生成器 API KEY 密钥-来自张洪Heo丨爱发电 (afdian.net)
- 我的教程可能不是适用于所有主题但是一定对你有帮助
onenav主题
在主题自定义代码中-底部(footer)自定义 js 代码-里面添加
如果你想在文章中显示
<link rel="stylesheet" href="https://cdn1.tianli0.top/gh/zhheo/Post-Abstract-AI@0.11/tianli_gpt.css"><script>let tianliGPT_postSelector = '.post-template-default .panel-body';//这儿是每个主题的文章自定义字段设置,详细获取方式在下面,onenav主题直接复制此代码即可let tianliGPT_key = '5Q5mpqRK5DkwT1X9Gi5e';//这儿是你购买的key</script><script src="https://cdn1.tianli0.top/gh/zhheo/Post-Abstract-AI@0.11/tianli_gpt.js"></script>如果你想在网址中显示
<link rel="stylesheet" href="https://cdn1.tianli0.top/gh/zhheo/Post-Abstract-AI@0.11/tianli_gpt.css"><script>let tianliGPT_postSelector = '.sites-template-default .panel-body';let tianliGPT_key = '5Q5mpqRK5DkwT1X9Gi5e';</script><script src="https://cdn1.tianli0.top/gh/zhheo/Post-Abstract-AI@0.11/tianli_gpt.js"></script>子比主题
在主题设置-文章内容后-里添加下面的代码
<link rel="stylesheet" href="https://cdn1.tianli0.top/gh/zhheo/Post-Abstract-AI@0.8/tianli_gpt.css"> <script>let tianliGPT_postSelector = '.single-post .wp-posts-content'; let tianliGPT_key = '5Q5mpqRK5DkwT1X9Gi5e'; </script> <script src="https://cdn1.tianli0.top/gh/zhheo/Post-Abstract-AI@0.8/tianli_gpt.js"></script>自定义字段获取方式
这个纯属个人研究不一定正确
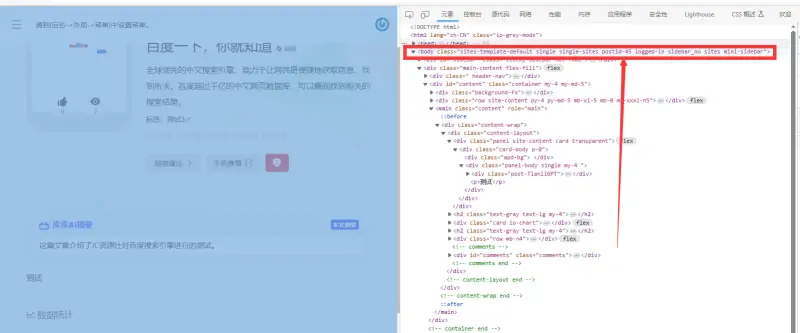
首先在你想要添加这个摘要的任何一个文章或者以文章为衍生出来的页面详细内容中,打开开发者模式,如下图
先找到整个页面的body class
例如onenav主题的

这个里面包含的class有一个就是-let tianliGPT_postSelector-中第一个参数,不会的可以去慢慢尝试每一个,这是最笨的办法,只要你稍微对wordpress有些研究就会发现是-sites-template-default-
好了有了第一个参数,第二个就是整个内容页面的<div>class,如下图

这个和上面的一样同样也能获取到,但是onenav主题有些不同,他是后缀需要一个-body用于继承,所以就是panel-body
好了教程结束有什么问题请在下方评论区回复我。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END

![APlayer播放器一个好看的超仿Blibili弹幕播放器(知新网ATOM原创)[非源代码是已经编译好的二进制程序]-知新网](https://vlog.wangyuanworld.cn/wp-content/uploads/2023/05/3704ce6f50d63c3892c7825dce47ddcf_shadow.webp)







暂无评论内容