叠加搜索组件
额外内容
<div class="em16 font-bold mb10">分享创造价值 ∞ 知识连接未来</div>
<div id="index-tips" ></div>
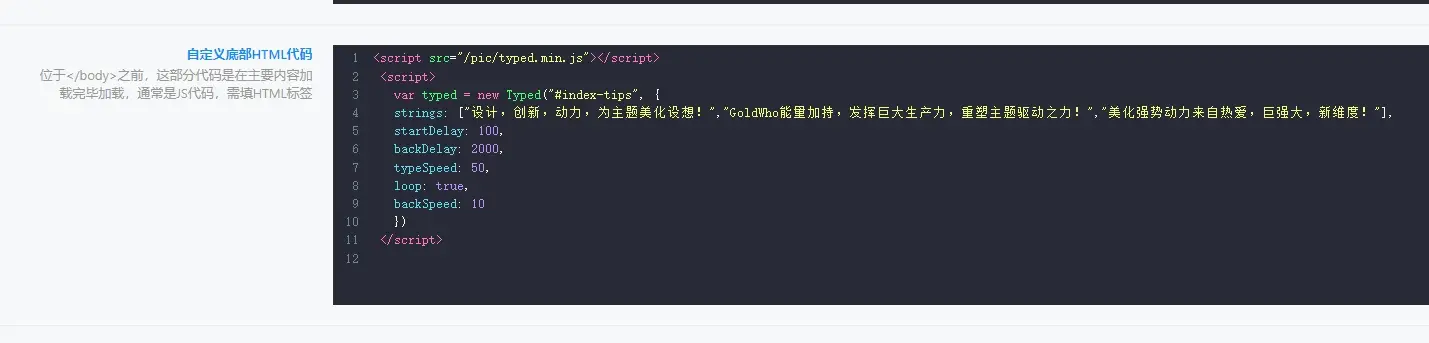
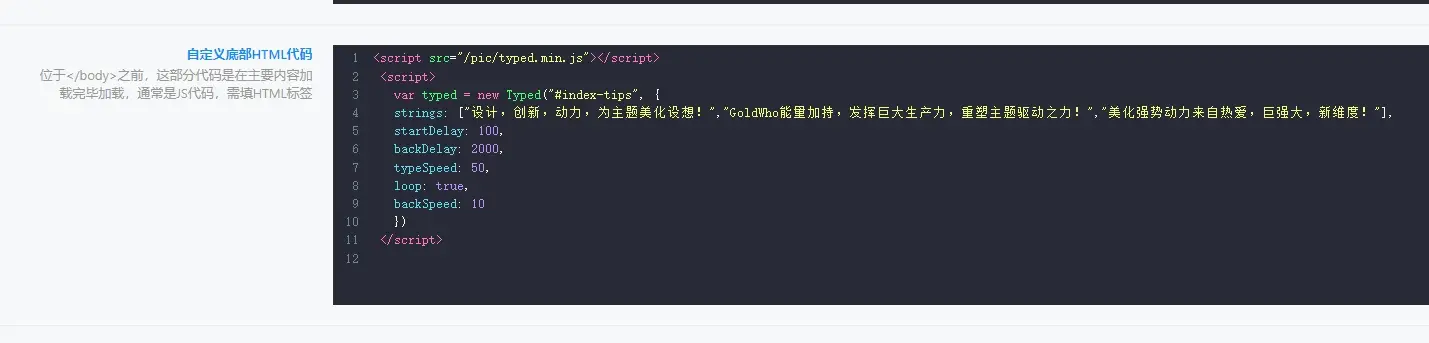
自定义底部HTML代码加入

原创声明:
该文章内容及资源来自狗大户
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END

额外内容
<div class="em16 font-bold mb10">分享创造价值 ∞ 知识连接未来</div>
<div id="index-tips" ></div>

该文章内容及资源来自狗大户
暂无评论内容